320x100
먼저 www.ncloud.com/ 에서 가입을 진행해 준다.
그 후 콘솔 페이지 console.ncloud.com/dashboard 로 이동하여,

Products & Services 를 선택,

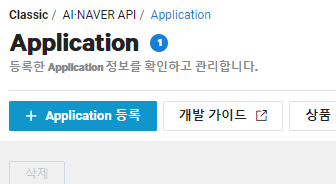
API 를 선택하고,

Application 등록을 선택해 준다.


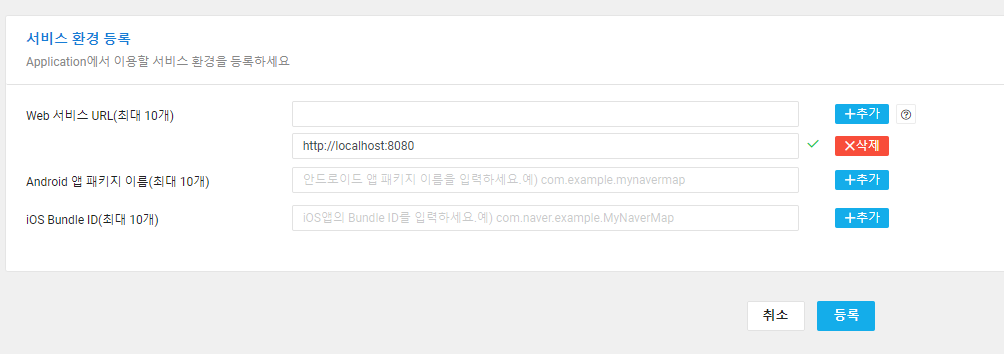
그후 이름 설정 -> Web Dynamic Map 체크해주고

서비스 URL은 일단 임시적으로 http://localhost:8080 으로 지정해 준다. 이렇게 등록해준다.

그러면 인증 정보에 이름과 Client ID가 나온다.
<script src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=CLIENT_ID"></script>
이 ClientId 를 이용하여 main.html에 src 경로를 추가해주고,


middle-left div에 id를 map 으로 준 뒤, 그 후 아무 부분에서나 맵을 생성해 준다. 이때 인자로 'id'를 주어야 한다.

그러면 이렇게 맵이 잘 생성된다.
'Projects > matjipfind' 카테고리의 다른 글
| Google 로그인 기능과 DB 제작 (0) | 2021.01.18 |
|---|---|
| 내 위치 직접선택 기능, 최대 검색 거리, 네이버 검색 기능 (0) | 2021.01.16 |
| 키워드 검색기능과 리스트 얻기 기능 (1) | 2021.01.15 |
| 카카오맵 API로 변경, 내위치 가져오기 기능 (0) | 2021.01.14 |
| 프로젝트 생성과 레이아웃 짜기 (0) | 2021.01.13 |




댓글