320x100
먼저 만능 부트스트랩을 사용하여 키워드를 입력받을 form과 버튼을 만든다. 검색 버튼은 클릭시 keywordSearch 함수와 연결해 놓는다.

이렇게 만들어주면

이런 식으로 키워드를 입력하는 form과 검색 버튼이 생긴다. 최근키워드라고 입력해놓은 곳은, 후에 로그인 기능을 도입하였을 때 이전에 검색한 키워드를 띄워줄 부분이다.

그리고 카카오맵 api를 포함하는 코드에 &libaries=services를 추가하여 services 라이브러리를 활용할 수 있도록 만들 것이다.
이제 map.js를 열어 함수를 추가한다.
// 검색 버튼 클릭시
function keywordSearch(){
var keyword = $('#keyword').val();
var markers = [];
// 검색 결과 목록이나 마커를 클릭했을 때 장소명을 표출할 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({zIndex:1});
// 장소 검색 객체를 생성합니다
var ps = new kakao.maps.services.Places(map);
// 검색 옵션 객체
var searchOption = {
location: currentPos,
radius: 1000,
size: 5
};
// 장소검색 객체를 통해 키워드로 장소검색을 요청합니다
ps.keywordSearch(keyword,placesSearchCB,searchOption);
// 장소검색이 완료됐을 때 호출되는 콜백함수 입니다
function placesSearchCB(data, status, pagination) {
if (status === kakao.maps.services.Status.OK) {
// 정상적으로 검색이 완료됐으면
// 검색 목록과 마커를 표출합니다
displayPlacesOnSidebar(data);
// 페이지 번호를 표출합니다
displayPagination(pagination);
} else if (status === kakao.maps.services.Status.ZERO_RESULT) {
alert('검색 결과가 존재하지 않습니다.');
return;
} else if (status === kakao.maps.services.Status.ERROR) {
alert('검색 결과 중 오류가 발생했습니다.');
return;
}
}
// 사이드바에 결과 출력 + 마커 생성
function displayPlacesOnSidebar(places) {
var listEl = document.getElementById('placesList'),
menuEl = document.getElementsByClassName('result-list'),
fragment = document.createDocumentFragment(),
bounds = new kakao.maps.LatLngBounds(),
listStr = '';
// 검색 결과 목록에 추가된 항목들을 제거합니다
removeAllChildNods(listEl);
// 지도에 표시되고 있는 마커를 제거합니다
removeMarker();
for ( var i=0; i<places.length; i++ ) {
// 마커를 생성하고 지도에 표시합니다
var placePosition = new kakao.maps.LatLng(places[i].y, places[i].x),
marker = addMarker(placePosition, i),
itemEl = getListItem(i, places[i]); // 검색 결과 항목 Element를 생성합니다
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
bounds.extend(placePosition);
// 마커와 검색결과 항목에 mouseover 했을때
// 해당 장소에 인포윈도우에 장소명을 표시합니다
// mouseout 했을 때는 인포윈도우를 닫습니다
(function(marker, title) {
kakao.maps.event.addListener(marker, 'mouseover', function() {
displayInfowindow(marker, title);
});
kakao.maps.event.addListener(marker, 'mouseout', function() {
infowindow.close();
});
itemEl.onmouseover = function () {
displayInfowindow(marker, title);
};
itemEl.onmouseout = function () {
infowindow.close();
};
})(marker, places[i].place_name);
fragment.appendChild(itemEl);
}
// 검색결과 항목들을 검색결과 목록 Element에 추가합니다
listEl.appendChild(fragment);
menuEl.scrollTop = 0;
// 검색된 장소 위치를 기준으로 지도 범위를 재설정합니다
map.setBounds(bounds);
}
// 검색결과 항목을 Element로 반환하는 함수입니다
function getListItem(index, places) {
var el = document.createElement('li'),
itemStr = '<span class="markerbg marker_' + (index+1) + '"></span>' +
'<div class="info">' +
' <h5>' + places.place_name + '</h5>';
itemStr += ' <span class="tel">' + places.phone + '</span>' +
'</div>';
el.innerHTML = itemStr;
el.className = 'item';
return el;
}
// 마커를 생성하고 지도 위에 마커를 표시하는 함수입니다
function addMarker(position, idx, title) {
var imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_number_blue.png', // 마커 이미지 url, 스프라이트 이미지를 씁니다
imageSize = new kakao.maps.Size(36, 37), // 마커 이미지의 크기
imgOptions = {
spriteSize : new kakao.maps.Size(36, 691), // 스프라이트 이미지의 크기
spriteOrigin : new kakao.maps.Point(0, (idx*46)+10), // 스프라이트 이미지 중 사용할 영역의 좌상단 좌표
offset: new kakao.maps.Point(13, 37) // 마커 좌표에 일치시킬 이미지 내에서의 좌표
},
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imgOptions),
marker = new kakao.maps.Marker({
position: position, // 마커의 위치
image: markerImage
});
marker.setMap(map); // 지도 위에 마커를 표출합니다
markers.push(marker); // 배열에 생성된 마커를 추가합니다
return marker;
}
// 지도 위에 표시되고 있는 마커를 모두 제거합니다
function removeMarker() {
for ( var i = 0; i < markers.length; i++ ) {
markers[i].setMap(null);
}
markers = [];
}
// 검색결과 목록 하단에 페이지번호를 표시는 함수입니다
function displayPagination(pagination) {
var paginationEl = document.getElementById('pagination'),
fragment = document.createDocumentFragment(),
i;
// 기존에 추가된 페이지번호를 삭제합니다
while (paginationEl.hasChildNodes()) {
paginationEl.removeChild (paginationEl.lastChild);
}
for (i=1; i<=pagination.last; i++) {
var el = document.createElement('a');
el.href = "#";
el.innerHTML = i;
if (i===pagination.current) {
el.className = 'on';
} else {
el.onclick = (function(i) {
return function() {
pagination.gotoPage(i);
}
})(i);
}
fragment.appendChild(el);
}
paginationEl.appendChild(fragment);
}
// 검색결과 목록 또는 마커를 클릭했을 때 호출되는 함수입니다
// 인포윈도우에 장소명을 표시합니다
function displayInfowindow(marker, title) {
var content = '<div style="padding:5px;z-index:1;">' + title + '</div>';
infowindow.setContent(content);
infowindow.open(map, marker);
}
// 검색결과 목록의 자식 Element를 제거하는 함수입니다
function removeAllChildNods(el) {
while (el.hasChildNodes()) {
el.removeChild(el.lastChild);
}
}
}
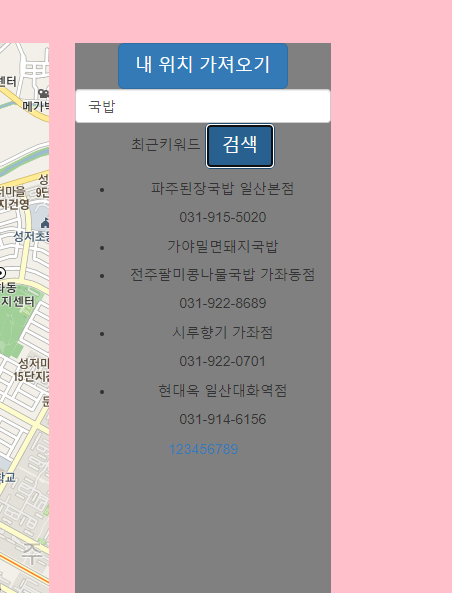
keywordSearch 함수의 전체 코드이다. API 예제 페이지에서 가져와서 입맛대로 수정한 부분이 조금 있다.
검색 옵션 객체를 만들어서, 현재 위치 기준으로 검색, 1000m 내에서만 검색, 한 페이지당 5개의 결과만 출력 옵션을 넣어 주었다.


이러한 결과를 확인할 수 있다!

검색을 하면 기본적으로 검색 결과가 마커로 표시된다. 그리고 이 마커 위에 마우스를 올리면 infowindow가 나와서 해당 음식점의 정보를 알려 준다.
그나저나 디자인이 너무 하자있는것 같다. 나중에 여유가 되면 한번에 디자인을 뜯어고쳐야겠다.
'Projects > matjipfind' 카테고리의 다른 글
| Google 로그인 기능과 DB 제작 (0) | 2021.01.18 |
|---|---|
| 내 위치 직접선택 기능, 최대 검색 거리, 네이버 검색 기능 (0) | 2021.01.16 |
| 카카오맵 API로 변경, 내위치 가져오기 기능 (0) | 2021.01.14 |
| 네이버 클라우드 플랫폼 가입과 지도 넣기 (0) | 2021.01.13 |
| 프로젝트 생성과 레이아웃 짜기 (0) | 2021.01.13 |




댓글