키워드로 주변 음식점 검색 기능을 구현하기 위해 여러가지 정보를 찾아보고 있었는데, 2020년 말부터 네이버 플레이스(음식점 정보를 제공해주는 서비스)의 URL 요청방식이 달라져서 리뷰정보를 가져올 수 없다고 한다...
그리고 네이버 맵 API 서비스는 키워드(국밥,불고기)로 검색하는 함수를 가지고 있지 않는 것으로 보인다. Document를 엄청 뒤져봤는데 도통 해당 기능을 찾을 수 없다.
그래서 카카오 맵 API 로 변경하기로 했다. 네이버에 비해 예제와 Document가 훨씬 더 간결하고 깔끔하게 나와 있다. 여기는 키워드로 검색 기능도 포함되어 있다.
먼저 apis.map.kakao.com/web/ 이곳에 접속한뒤,

좌측 하단의 키 발급을 선택하여 가입을 진행한다.
카카오계정이 등록되어 있어서 그런지 가입이 1초만에 끝났다.

시작하기 선택

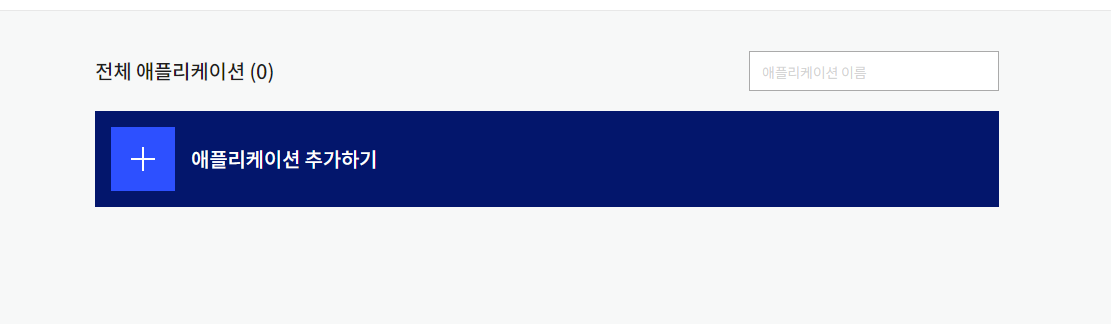
어플리케이션을 추가해 준다.

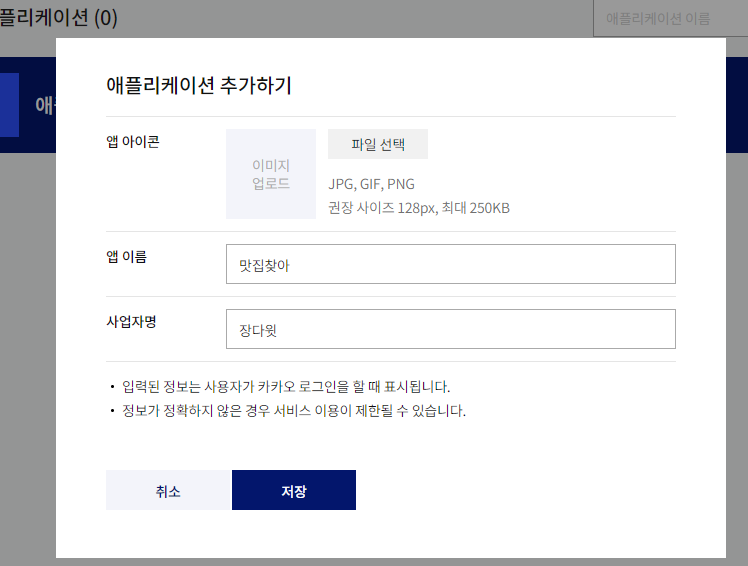
기본 정보를 적당히 설정하고 저장

해당 항목을 선택하면 Key 를 얻을 수 있다.
이제 apis.map.kakao.com/web/wizard/ 에 접속하면,

이렇게 원하는 기능을 넣은 지도를 만들 수 있는 코드가 제공된다. 이런 점에서 네이버와 비교했을 때 정말 편하고 좋은 것 같다.
<script src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.56646, 126.98121), // 지도의 중심좌표
level: 4, // 지도의 확대 레벨
mapTypeId : kakao.maps.MapTypeId.ROADMAP // 지도종류
};
// 지도를 생성한다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
다른 기능은 일단 넣지 않고 기본적인 코드만 가져와서 적용한다. 일단은 HTML에 포함시켜서 작성해본다.
발급받은 API 키는 REST API 키를 이용하면 된다.

잘 적용되었다. 이제 내 위치 가져오기 기능을 만들 것인데.. 먼저 버튼을 만들자.
버튼은 간단하게 부트스트랩에서 primary 버튼을 가져올 것이다. CDN 방식을 통해 소스를 다운받지 않고 로드하여 사용할 것이다.
<!-- 부트스트랩 primary 버튼 -->
<button type="button" class="btn btn-lg btn-primary" id="getMyPositionBtn">내 위치 가져오기</button>
<!-- 부트스트랩 이용을 위한 jQuery와 CDN -->
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
부트스트랩은 jQuery를 사용하기 때문에 jQuery도 포함시켜 주었다.
해당 코드를 추가하면

이렇게 오른쪽 사이드바에 '내 위치 가져오기' 버튼이 생긴다. 디자인은 투박하지만.. 없는거 보단 낫다.
이제 내 위치 가져오기 버튼에 기능을 추가한다.

resources/static 폴더에 map.js 추가
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.56646, 126.98121), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
mapTypeId : kakao.maps.MapTypeId.ROADMAP // 지도종류
};
// 지도를 생성한다
var map = new kakao.maps.Map(mapContainer, mapOption);
function locationLoadSuccess(pos){
// 현재 위치 받아오기
var currentPos = new kakao.maps.LatLng(pos.coords.latitude,pos.coords.longitude);
// 지도 이동(기존 위치와 가깝다면 부드럽게 이동)
map.panTo(currentPos);
// 마커 생성
var marker = new kakao.maps.Marker({
position: currentPos
});
// 기존에 마커가 있다면 제거
marker.setMap(null);
marker.setMap(map);
};
function locationLoadError(pos){
alert('위치 정보를 가져오는데 실패했습니다.');
};
// 위치 가져오기 버튼 클릭시
function getCurrentPosBtn(){
navigator.geolocation.getCurrentPosition(locationLoadSuccess,locationLoadError);
};
위치 정보를 가져오기 위한 코드를 추가한다. 기존 HTML에 있던 맵 생성 코드도 이쪽으로 가져온다.

기존 버튼에 onclick으로 getCurrentPosBtn 함수를 추가해주면 된다.
'Projects > matjipfind' 카테고리의 다른 글
| Google 로그인 기능과 DB 제작 (0) | 2021.01.18 |
|---|---|
| 내 위치 직접선택 기능, 최대 검색 거리, 네이버 검색 기능 (0) | 2021.01.16 |
| 키워드 검색기능과 리스트 얻기 기능 (1) | 2021.01.15 |
| 네이버 클라우드 플랫폼 가입과 지도 넣기 (0) | 2021.01.13 |
| 프로젝트 생성과 레이아웃 짜기 (0) | 2021.01.13 |




댓글